Trying Vuforia with Android Studio 2020 edition!
Yeah, keeping a blog alive it’s hard and sincerely after an entire day of work and the daily training my mind is a bit too fuzzy to just think be able to write something decent to post …
However sometime you get an incentive from outside and this could help!
Here the step by step updated guide on how to try Vuforia samples in Android Studio, it’s pretty simple, enjoy!
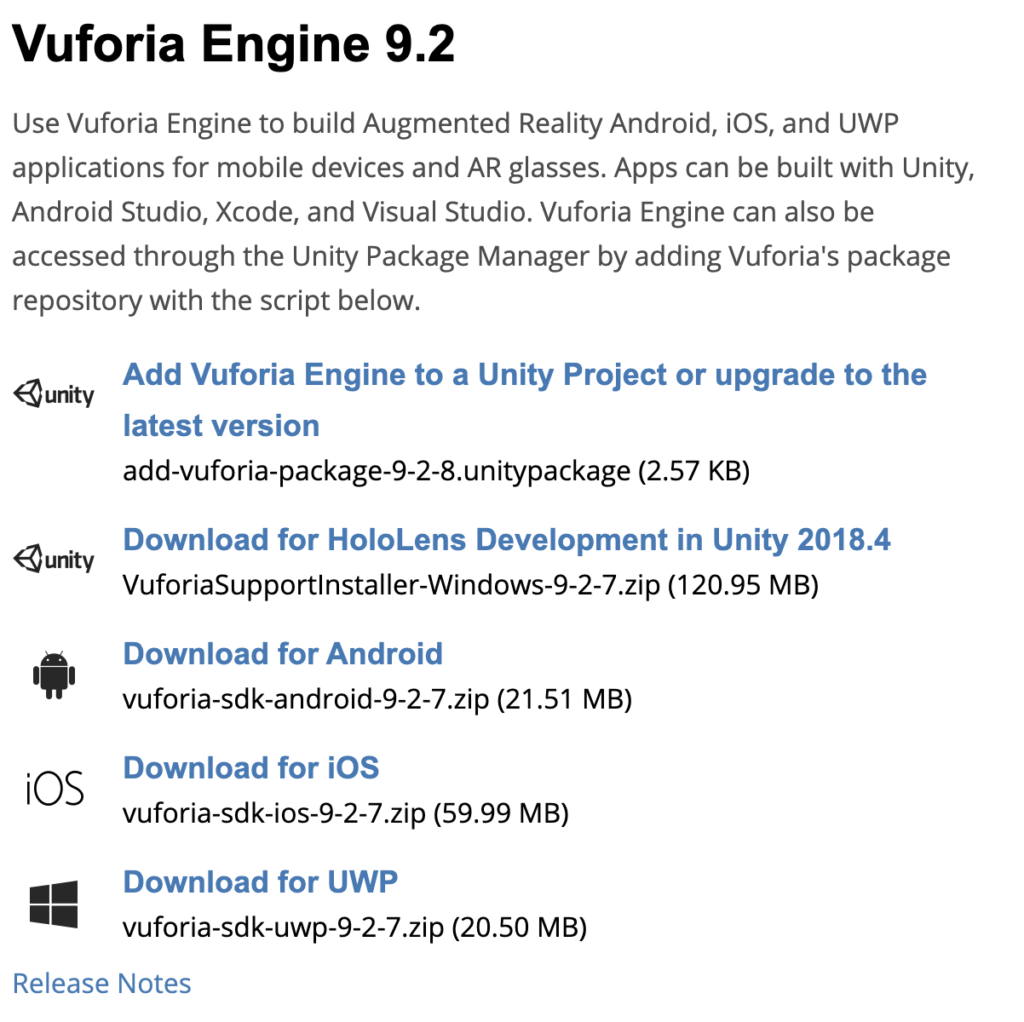
First of all you need to download the Vuforia Engine for Android, you can find it here: https://developer.vuforia.com/downloads/sdk

You need to create a Vuforia developer account to do so, don’t worry it’s free 😉
After that you should have saved a zip file with a name similar to vuforia-sdk-android-x-y-z.zip
Unzip the sdk file and locate the samples folder, there you should place the Android Vuforia Samples that can be downloaded here: https://developer.vuforia.com/downloads/samples
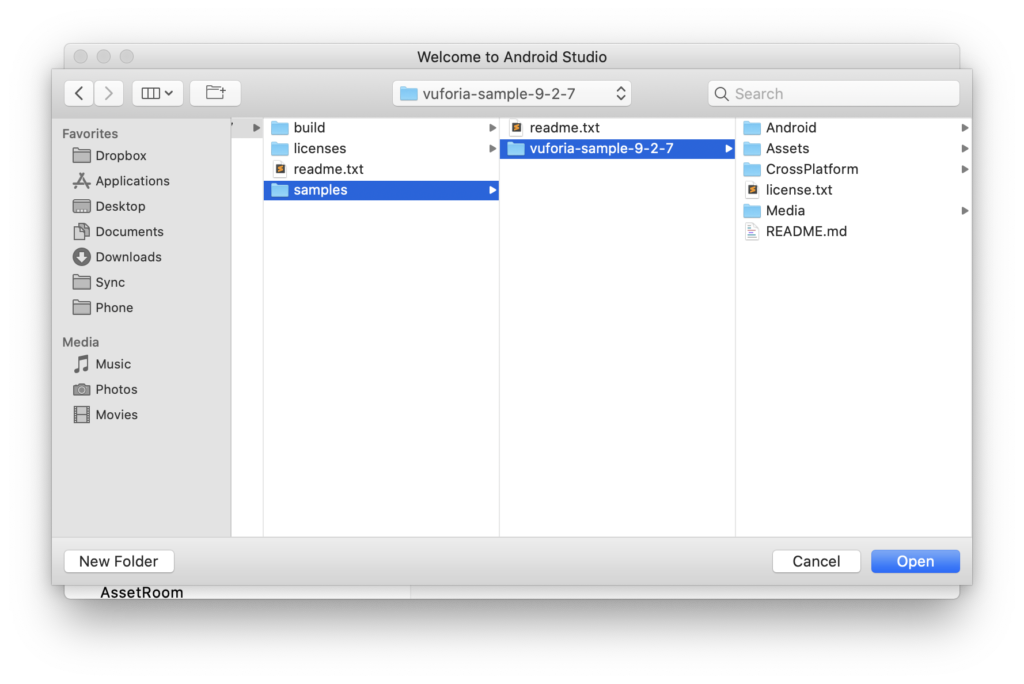
Unzip the samples files and place the entire directory vuforia-sample-x-y-z in the the samples folder previously empty

Now it’s time to use Android Studio and open the samples project, from AS select Open Project and open the Android folder in the samples
There are few requirements to be able to build the project: Android|Android Studio 3.6, Optional: Gradle (for command line builds). You will need to install the Android ‘SDK Tools’ ‘CMake’ package version 3.10.2.x|
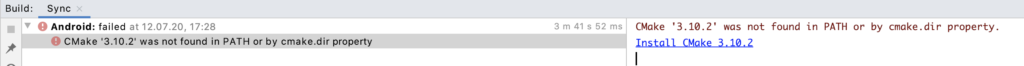
If during the building you get the following message CMake '3.10.2' was not found in PATH or by cmake.dir property just install CMake 😉

If everything is okay you should be able to build the application, so plug your device and run it 🙂

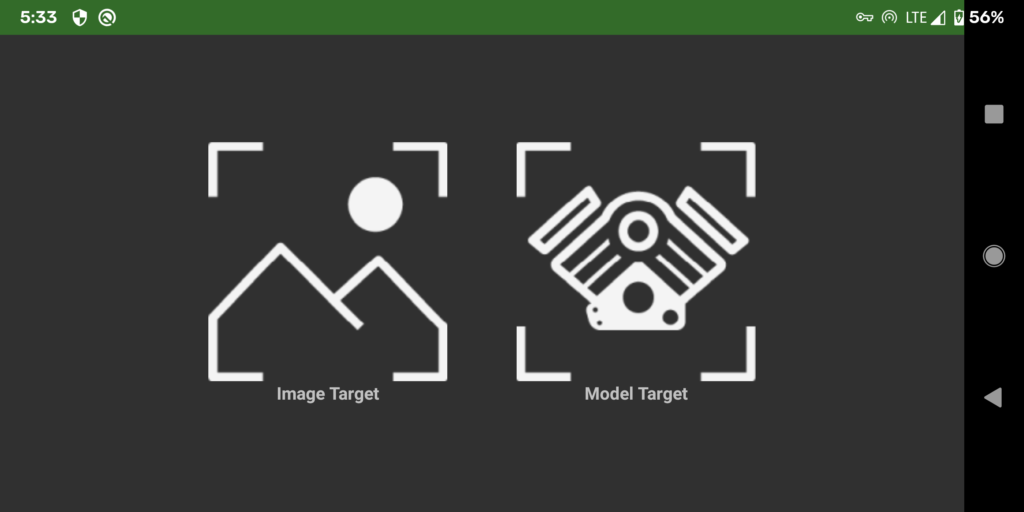
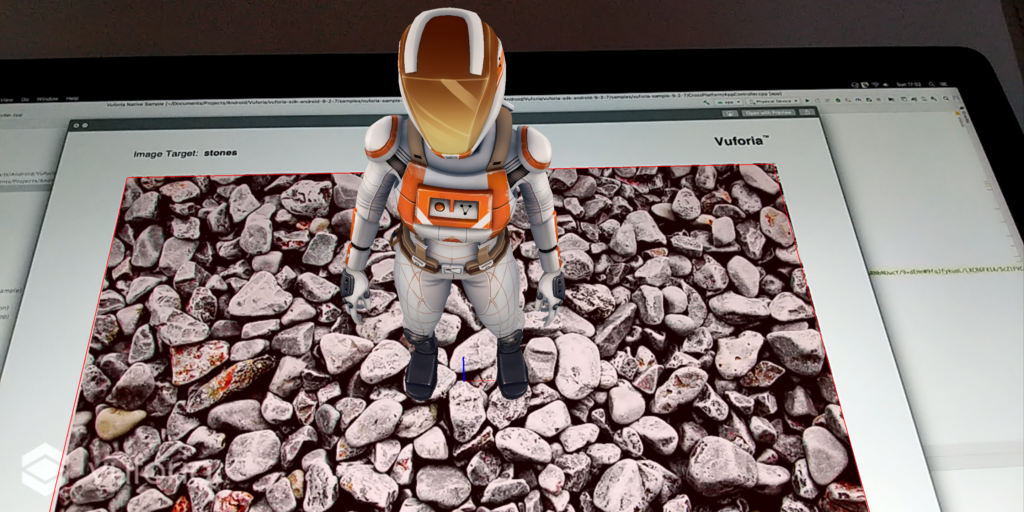
Here the first screen displayed from the app, let’s try to pick Image Target …. urgh something is wrong!

The reason is that we have to add license key, so first of all let create a License key!
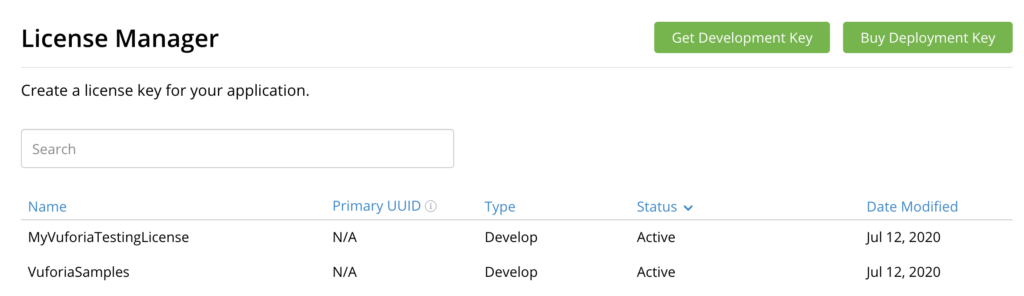
To generate a Development key, one key you can use for testing and develop, we need to go to the License Manager section: https://developer.vuforia.com/vui/develop/licenses
Click on Get Development Key and add a testing name for your license (you can generate several of them to use in different projects), accept the conditions and generate one.

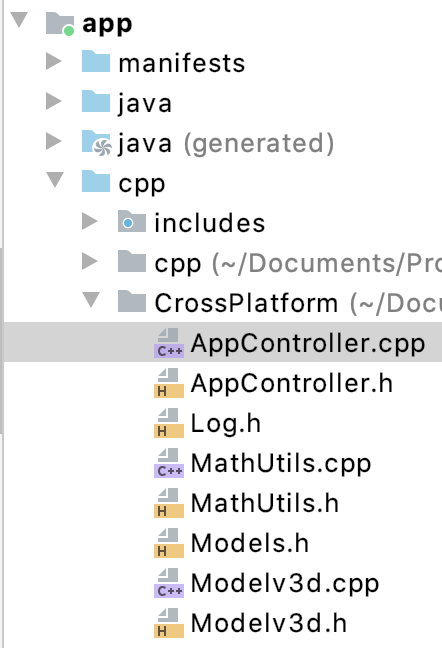
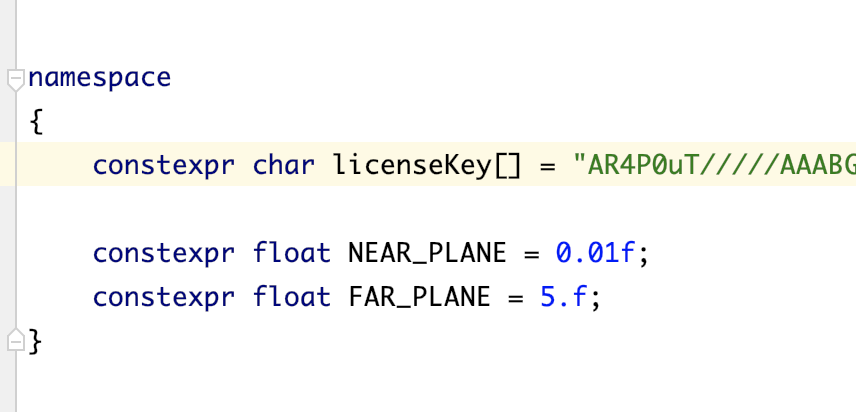
Now it’s finally time to copy and paste the license in your testing project, click on the license you’ve generated and copy it in the source file CrossPlatform/AppController.cpp in
the licenseKey array variable


Good now we should be able to go, build the app again 🙂
To test the samples you can use the target images presents in the Media folder under the vuforia-sample-x-y-z

And as always, happy coding!